jsweb_3D模型设计
网站
首先参考一下别人怎么做的3d模型,站在巨人的肩膀上看看要怎么操作。
chrome浏览器下的网站
https://www.hightopo.com/demo/CementFactory/
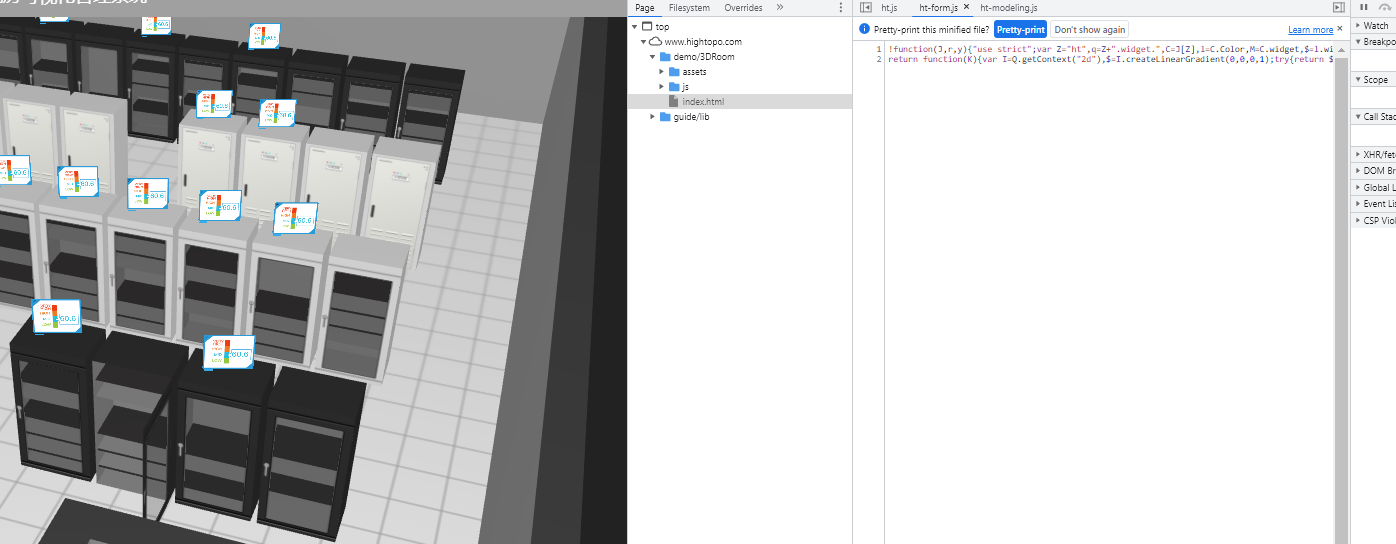
https://www.hightopo.com/demo/3DRoom/index.html
原文链接在:hightopo
查看源码F12
可以看到单个的js文件,除此以外看不到其他,因此
可以一行一行的下载但这样很麻烦,因此可以考虑用谷歌插件一键下载。
Save All Resources

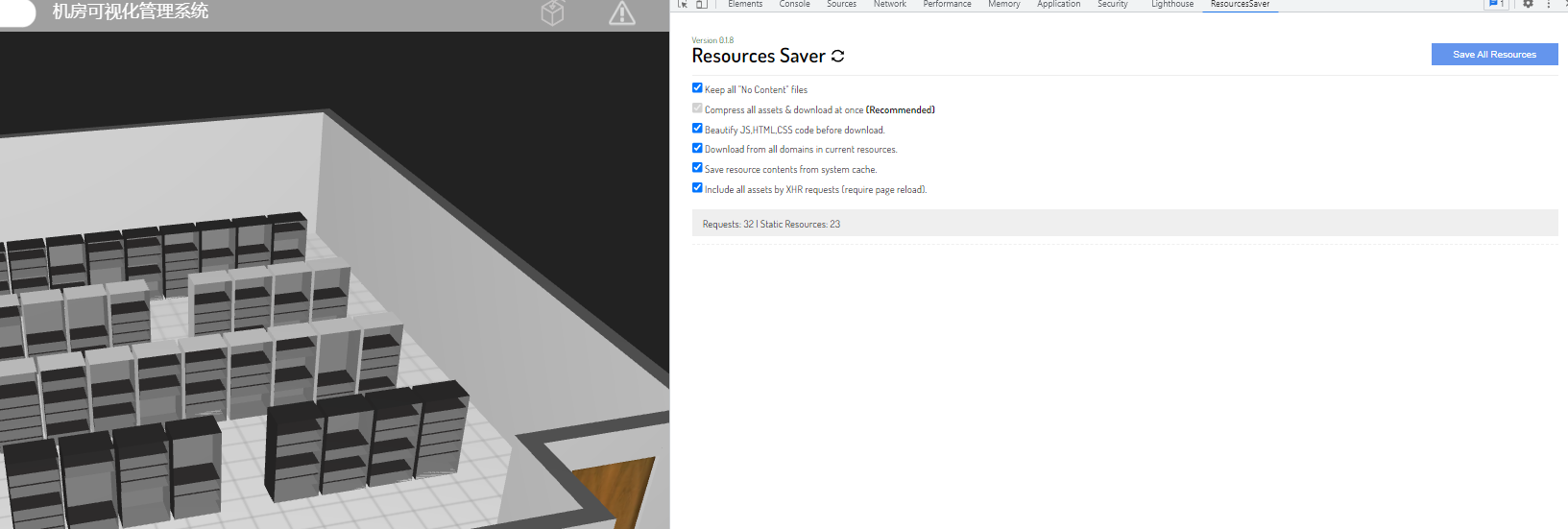
使用方法:
下载以后如图所示
详细阅读代码后
可以发现以门为例:
//二楼
HIGHT=200
// 创建墙体
var wall2 = new ht.CSGShape();
wall2.setClosePath(true);
wall2.setTall(240);
wall2.setElevation(HIGHT+360);
wall2.setThickness(20);
wall2.setPoints([
{x: -400, y: -600},
{x: 400, y: -600},
{x: 400, y: 600},
{x: -400, y: 600}
]);
wall2.s({
'shape.border.width': 20,
'shape.border.color': '#898989',
'all.color': '#5D5D5D',
'front.color': 'lightgray',
'back.color': 'lightgray',
'csg.color': '#DDDDDD'
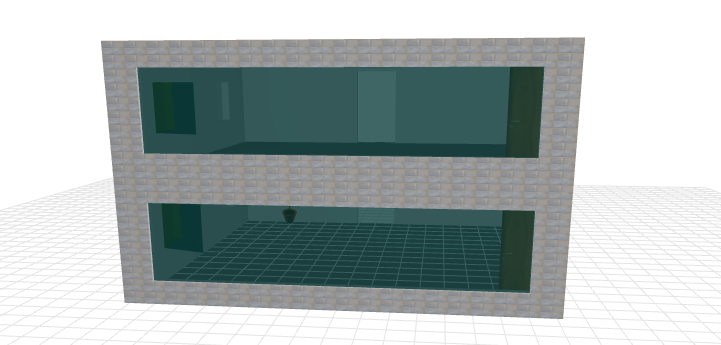
});可以设置墙的长宽高和厚度还有位置,即可制作第二层第三层直到n层的一个建筑物如图所示:

可以访问地址,以上述方法获取我修改后的源码:
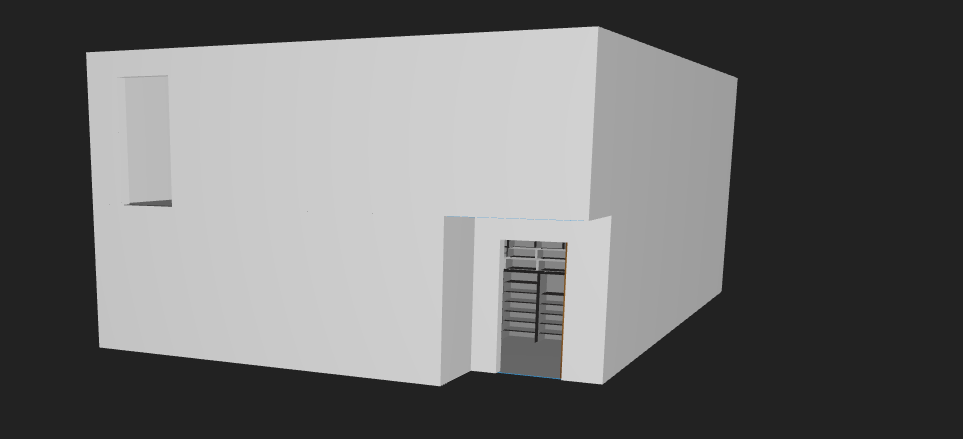
进行一些优化,即可做出不一样的地图
如下图所示:
添加obj
对于复杂的模型,需要用软件进行建模
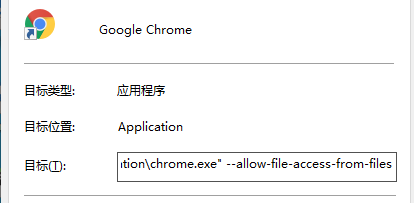
导入OBJ格式功能需要引入ht-obj.js的插件扩展包,本手册的大部分例子由于需要读取OBJ文件,浏览器存在跨域安全的限制, 因此需要通过Web方式发布来阅读本手册,或者修改浏览器的参数,例如对于Chrome浏览器可通过增加 —allow-file-access-from-files的启动参数。
如果不这样操作,显示出来的图片就是花的。